webpack 3来了
2017年6月20日
webpack 已经正式发布了 3.0.0 ,距离 webpack 2 (2.2.0)发布才仅仅过去了 5 个月。按理说,这是一件天大的好事,当一个构建工具在快速发布版本的时候,意味着它还有更多的可能性。但是翻一下这两天的微博、朋友圈,基本上大家的声音非常一致:
webpack 2 还没学呢,3就发布了。(这可如何是好?还好没学 2 ……)这是正式加入了刷版本号的军团吗?
webpack 干了啥
webpack之所以火起来,主要是做对了这么几件事情:
- AMD / Common.js 一把抓,只是要模块化方案,全都支持
- 支持与 npm 无缝集成,更好地助力前端代码复用
- 将 CSS 和图片资源变成 JS 的附属资源,从源头上进行统一管理
- loader与plugin机制,带来无穷多的可能性
当然,这些要具体去分析又可以写一篇长篇大论了。我个人觉得,webpack最牛的地方在于让全世界的前端都接受了一个事实:
前端也是需要编译的,并且编译会带来更多可能性。
正是因为编译的加入,我们看到了模块化更好地落地,看到了使用 npm 带来的更好的代码复用机制,看到了 vue 单文件组件化方案,看到了 JSX 在 React 中的平滑落地,看到了 TypeScript 正逐步被大家接受,看到了 CSS in JS 的方案正遍地开花……
虽然大家都不想当配置工程师,但是上述种种还是会让人心动,所以仍然有无数人会拥抱它。在未来相当长一段时间内,这会成为前端开发工作流中一个必不可少的环节。
webpack 2 和 3 干了啥
webpack 2 最主要的变动就是支持了 ES Modules 。在 webpack 1 时代,如果用 ES Modules 写代码,需要先使用 babel 将代码转译成 CommonJS 模块,然后才可以使用 webpack 分析、打包、优化。而 webpack 2 直接支持了 ES Modules 的分析,不需要先依赖 babel 。
看起来这是一个很小的改动,但背后意义重大。这意味着 JS 生态圈向着 ES Next 迈出了坚实的一步,为后续更多 ES 的支持打下了坚实的基础。同时,因为 ES Modules 的依赖声明是静态的,webpack 2 也支持了 tree sharking 。这意味着以后写代码的时候可以放心地将一个模块的所有功能一个点一个点进行导出,而打包的时候只会包含已经引入的那一些点,没有被使用到的代码将在打包时被抛弃。
值得一提的是,webpack 2 和 webpack 1 配置文件不兼容。不过好在官方有完善的升级指引,并且现在如果配置文件不对的话,会非常详尽地告诉你,哪一个值是不对的,它的可能值是什么。
webpack 3 带来的最主要的变动……呃,好像没有。这其实意味着从 webpack 2 开始,对外暴露的 API 已经基本稳定。也意味着,从 webpack 2 升级到 webpack 3 只需要 npm i webpack@3 -D 即可。在本文行文之前,我在一个项目中进行了试验,的确如此,无痛升级。
当然说一点变动都没有肯定是不对的,毕竟都跳大版本号了,最值得关注的一点是 webpack 3 带来了模块的 Scope Hoisting 特性。之前的版本中, webpack 会将模块用一个函数包裹起来,而在 webpack 3 中,如果你开启了 Scope Hoisting 的话,它会尝试将模块进行合并,减少包裹函数。

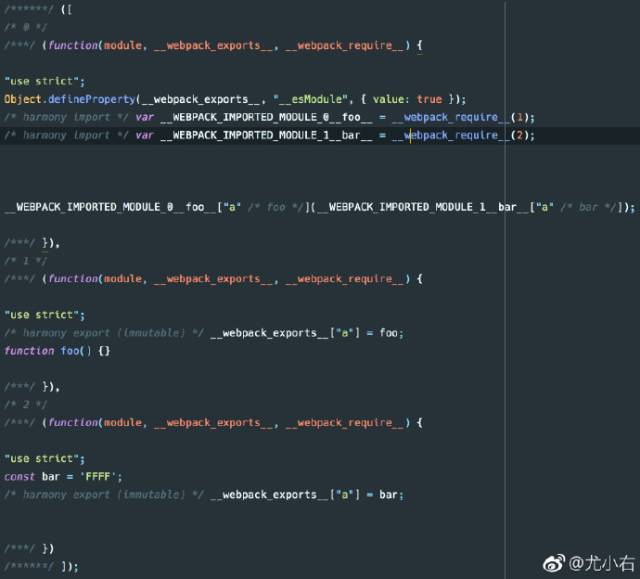
webpack 2 打包结果

webpack 3 打包结果
webpack 的未来
在 webpack 3 的介绍文章中,还强调了一些值得关注的点,比如会更关注社区用户的需求,大家最需要哪个特性,就优先开发哪个特性。此外发布周期也会更短,不会再以年为单位进行 beta 或者 RC。
在 What's Next 部分,则列出了一些可能会重点关注的点:
- 构建过程中更好的缓存
- 更快的冷启动构建和增量构建
- 更好的 TypeScript 使用体验
- 重构长缓存机制
- WASM 模块支持
- 提升用户体验
整体来看,webpack 的团队还是非常积极的。大家之前所诟病的问题,像文档、配置、构建速度等等都已经在逐渐改善。按这个趋势的话,我对 webpack 的未来还是相当有信心的。
怎么样,看完了还觉得惶恐吗?
参考资料:
 TooBug
TooBug