为博客添加Twitter卡片
2022年8月29日
什么是Twitter卡片
Twitter中可以引用各个网站的链接,如果网站不做特殊处理的话,在推文中只会显示一条普通的蓝色文字链接。

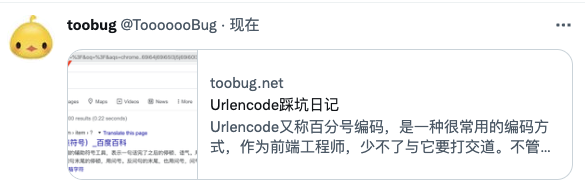
但是我们时不时会看到一些引用的链接,在推文中有另外的表现,像这样:

这就是Twitter卡片。
原理
Twitter卡片需要网站主动进行适配,Twitter会在适当的时候访问网址进行抓取,如果能抓取到指定的结构,就会显示成卡片。
按照官方文档,卡片可以有好几种类型:
summary图文摘要summary_large_image大图展示的图文摘要appAPP下载链接player视频播放器
针对博客,比较适合的类型是summary,如果图片更重要的话,用summary_large_image也可以。
具体而言,如果需要使用summary类型的卡片,需要在页面的head中放置以下标记:
html
<!--指定卡片类型-->
<meta name="twitter:card" content="summary" />
<!--可选:站点的twitter账号-->
<meta name="twitter:site" content="@nytimesbits" />
<!--可选:作者的twitter账号-->
<meta name="twitter:creator" content="@nickbilton" />
<!--文章URL-->
<meta property="og:url" content="http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/" />
<!--文章标题-->
<meta property="og:title" content="A Twitter for My Sister" />
<!--文章摘要-->
<meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<!--文章配图-->
<meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" /><!--指定卡片类型-->
<meta name="twitter:card" content="summary" />
<!--可选:站点的twitter账号-->
<meta name="twitter:site" content="@nytimesbits" />
<!--可选:作者的twitter账号-->
<meta name="twitter:creator" content="@nickbilton" />
<!--文章URL-->
<meta property="og:url" content="http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/" />
<!--文章标题-->
<meta property="og:title" content="A Twitter for My Sister" />
<!--文章摘要-->
<meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<!--文章配图-->
<meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />事实上下面这些og:开头的标签,使用Twitter专属的标签也可以生效。
html
<meta name="twitter:title" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta name="twitter:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" /><meta name="twitter:title" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta name="twitter:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />实战
在Hexo中,只需要修改一下模板,为文章页添加一下上述标记,并填上对应的内容即可(模板是jade/pug):
pug
meta(name="description", content=desc)
meta(name="twitter:card", content="summary")
meta(name="twitter:creator", content="@TooooooBug")
meta(name="og:url", content=config.url + url_for(page.path))
meta(name="og:title", content=page.title)
meta(name="og:description", content=page.raw.replace(/^[\s\S]*---\n\n/, '').replace(/\s+/g, ' ').slice(0, 100), '')
- var getPhoto = (raw) => {
- const regex = /\!\[.*?\]\((.*?)\)/;
- const matches = regex.exec(raw);
- if (matches && matches[1]) return matches[1];
- return '/logo.png';
- }
meta(name="og:image", content=config.url + getPhoto(page.raw))meta(name="description", content=desc)
meta(name="twitter:card", content="summary")
meta(name="twitter:creator", content="@TooooooBug")
meta(name="og:url", content=config.url + url_for(page.path))
meta(name="og:title", content=page.title)
meta(name="og:description", content=page.raw.replace(/^[\s\S]*---\n\n/, '').replace(/\s+/g, ' ').slice(0, 100), '')
- var getPhoto = (raw) => {
- const regex = /\!\[.*?\]\((.*?)\)/;
- const matches = regex.exec(raw);
- if (matches && matches[1]) return matches[1];
- return '/logo.png';
- }
meta(name="og:image", content=config.url + getPhoto(page.raw))中间加了一个getPhoto()方法,从原始的Markdown文本中解析出第一张图片的url,如果没有找到图片,则使用logo。
小结
挺简单的配置就能实现Twitter卡片,如果配置成功了,在发送推文的时候也可能会出现卡片预览。

 TooBug
TooBug