第二届前端体验大会杂记
2017年12月26日

轻松迁移博客到AMP
2017年8月29日

小米也有小程序?热闹了
2017年8月29日

【译】澄清对AMP的十个误解
2017年8月23日

【译】在Promise回调之间传值的方法
2017年8月22日
在基于 Promise 编写的代码中,经常会有很多回调函数,它们都有各自的变量作用域。那么如果我们需要在这些回调函数之间共享数据,要怎么办呢?本文总结了一些方法。
1. 问题
下面的代码演示了使用 Promise 回调时经常碰到的一类问题:变量connection(A)在一个作用域中存在,但是需要被另一个作用域访问(B和C):
db.open()
.then(connection => { // (A)
return connection.select({ name: 'Jane' });
})
.then(result => {
// Process result
// Use `connection` to make more queries (B)
})
···
.catch(error => {
// handle errors
})
.finally(() => {
connection.close(); // (C)
});db.open()
.then(connection => { // (A)
return connection.select({ name: 'Jane' });
})
.then(result => {
// Process result
// Use `connection` to make more queries (B)
})
···
.catch(error => {
// handle errors
})
.finally(() => {
connection.close(); // (C)
});在这段代码中,我们使用了 ES 规范中的Promise.prototype.finally()。它提供了和try语句的finally分支类似的功能。
思考MVVM的边界
2017年7月11日

【闲聊】大前端揭秘
2017年6月23日
这是一篇标题党,真正的标题叫
GMTC 2017 一些感想和收获
GMTC 2017 已经于 6 月 9 - 10 日在北京召开。这个会议的全称叫作“全球移动技术大会”,今年是第二届。第一届的内容以 App 为主,今年则在大前端的趋势下同时涵盖了 App 和 Web 的主题。
我也非常荣幸地被工程化专场出品人裕波邀请作为演讲嘉宾,讲了富途在 web 前端组件化方面的一些实践经验。
不过,本文的重点还是想以听会者的角度来讲一讲本次参会的一些感想和收获。
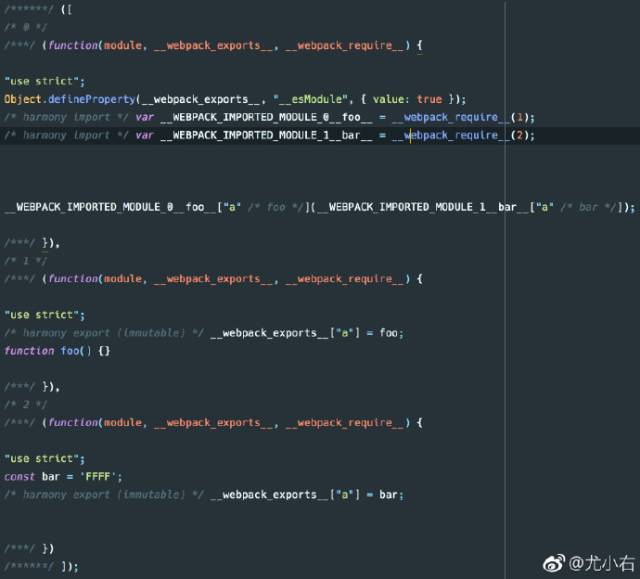
webpack 3来了
2017年6月20日

一些比较新的前端安全相关的技术点
2017年5月18日
本文为《Web前后端漏洞分析与防御》课程的配套文章。早年在慕课社区发布,现补发在博客上。
一说到安全,大家总会特别敏感,尤其是有相当部分的前端开发者并不了解安全相关的知识,颇有谈虎色变的感觉。具体到前端安全这个话题呢,又有些说不清道不明,因为大部分的防御方案,总少不了后端的参与,也有开发者慢慢觉得好像安全都应该由后端来关注了。
其实不然,起码 XSS CSRF 这一类的安全问题前端是一定要了解它们的原理和防御方法的。从防御方法上来说,XSS 和 CSRF 的防御在业界都有比较成熟的方案了。本文将记录一些比较新的防御方案,可能有一些比较老的书籍或者文章中不会提及这些方法。
【译】nginx是如何处理请求的
2017年5月5日
Nginx首先需要确定由哪个server来处理请求。我们看一个简单的配置文件,在*:80端口上包含了三个虚拟主机(server):
server {
listen 80;
server_name example.org www.example.org;
...
}
server {
listen 80;
server_name example.net www.example.net;
...
}
server {
listen 80;
server_name example.com www.example.com;
...
}server {
listen 80;
server_name example.org www.example.org;
...
}
server {
listen 80;
server_name example.net www.example.net;
...
}
server {
listen 80;
server_name example.com www.example.com;
...
}在这个配置下,Nginx只通过请求的Host头来决定路由到哪个server。如果Host头的值跟所有的server的server_name都不匹配,或者请求中没有包含这个阔大,Nginx会使用这个端口上的默认server。在这个配置文件中,默认server是指第一个,这正是Nginx标准的默认行为。默认server也可以通过配置显示指定,只需要在listen指令值中加上default_server参数即可。
为什么web富文本编辑器是天坑?
2017年3月15日
知乎看到一个问题,《为什么都说富文本编辑器是天坑》。里面的答案挺有意思的,各位做web前端的大牛们都有自己的切肤之痛。有兴趣的可以手工复制以下网址查看:
https://www.zhihu.com/question/38699645/answer/108376836
但是这些答案大部分还是停留在碰到的问题上面,而没有去深入总结和思考富文本编辑器背后的需求和实现思路。正好前两年在medium上看到一篇文章,叫《Why ContentEditable is Terrible》,推荐给大家。原文可点击左下角链接查看。
https://medium.engineering/why-contenteditable-is-terrible-122d8a40e480
【蹭热点】从iOS禁用热更新扯到web的未来
2017年3月9日
昨天发生了一件不大不小的事情:有相当多的iOS开发者收到了来自苹果的警告邮件,大意是“你的app有动态修改应用逻辑的行为”。说得更通俗一些,就是能绕过app store的发版审核机制,直接进行更新的app基本都收到了警告。
按理说,这其实是一件于情于理都没什么好争辩的事情,毕竟发版本要经过审核是白纸黑字定下的规则。但是这件事情却掀起了轩然大波,甚至连React-Native和Weex都一瞬间有种人人自危的感觉。这到底是为什么呢?
审核之痛
首先,为什么有这么多人在明知冒险的情况下仍然会选择使用热更新的方式呢?主要的原因还是苹果的版本发布审核太慢,据说7天以上是家常便饭。试想,一个app发出去,发现有一个bug,用户居然需要一周以上的时候才能更新到修复版本,这个在当前中国互联网环境下确实是不太适用的,所以热更新才能大行其道。
当然,也有一部分人完全是动了歪心思,先合法地上架app,然后再修修修改已上架的app行为,偷偷摸摸做些见不得人的事情。
web缺席
既然热更新是如此迫切的需求,那难道就没有更好的方案吗?比如……web?天生就热更新,不好么?
当然好。可是web的性能和体验这么差,大部分情况下属于不得已的情况下才会考虑的方案。所以在移动互联网的崛起中,web基本是缺席的。而且这个现象并没有任何好转的迹象。
 TooBug
TooBug