第二届前端体验大会杂记
2017年12月26日

轻松迁移博客到AMP
2017年8月29日

小米也有小程序?热闹了
2017年8月29日

【译】澄清对AMP的十个误解
2017年8月23日

【译】在Promise回调之间传值的方法
2017年8月22日
在基于 Promise 编写的代码中,经常会有很多回调函数,它们都有各自的变量作用域。那么如果我们需要在这些回调函数之间共享数据,要怎么办呢?本文总结了一些方法。
1. 问题
下面的代码演示了使用 Promise 回调时经常碰到的一类问题:变量connection(A)在一个作用域中存在,但是需要被另一个作用域访问(B和C):
db.open()
.then(connection => { // (A)
return connection.select({ name: 'Jane' });
})
.then(result => {
// Process result
// Use `connection` to make more queries (B)
})
···
.catch(error => {
// handle errors
})
.finally(() => {
connection.close(); // (C)
});db.open()
.then(connection => { // (A)
return connection.select({ name: 'Jane' });
})
.then(result => {
// Process result
// Use `connection` to make more queries (B)
})
···
.catch(error => {
// handle errors
})
.finally(() => {
connection.close(); // (C)
});在这段代码中,我们使用了 ES 规范中的Promise.prototype.finally()。它提供了和try语句的finally分支类似的功能。
【问答】为啥没人关心腾讯的前端技术栈?
2017年8月2日
本文来自知乎问题为啥没人关心腾讯的前端技术栈?
业界对阿里前端的关注度的确是比腾讯的要高好多。个人以为主要原因如下:
1. 公司宣传策略不同
几年前参加过阿里的校招的宣讲会,令我十分意外的是,一场校招宣讲会,居然让章文嵩博士去做了大篇幅的演讲。(不了解其人的可自行搜索。)整场听下来,会传达一个非常重要的基调,就是“我们的技术非常好,这里非常多的牛人”。后来也有幸去参加过阿里的一些培训活动(类似百淘/百支之类的),活动的主线也是让我们去采访阿里各行各业的牛人(当时叫“牛P”)。
同年,也参加了腾讯的校招宣讲会,腾讯的宣讲会有非常大的篇幅在讲企业文化和公司福利待遇。公司的愿景是什么,文化氛围是什么,薪酬组成如何,奖金如何,班车夜宵如何等等。
两家公司都非常有吸引力,但是策略是完全不同的。校招当然只是一个窗口,但是反映出两家公司对外宣传的一些策略确实是非常不一样的。包括现在,很多人对阿里的印象都是技术氛围好,对腾讯的印象则是文化和福利待遇好。这个印象的不同并不是天然形成的,而是公司有意营造的结果。
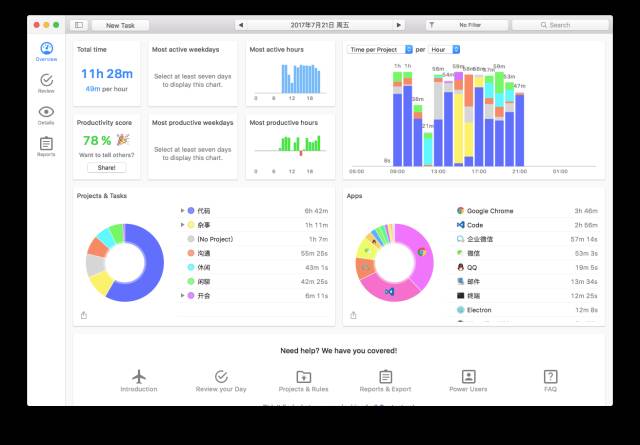
时间管理工具——Timing App
2017年7月26日

思考MVVM的边界
2017年7月11日

【闲聊】大前端揭秘
2017年6月23日
这是一篇标题党,真正的标题叫
GMTC 2017 一些感想和收获
GMTC 2017 已经于 6 月 9 - 10 日在北京召开。这个会议的全称叫作“全球移动技术大会”,今年是第二届。第一届的内容以 App 为主,今年则在大前端的趋势下同时涵盖了 App 和 Web 的主题。
我也非常荣幸地被工程化专场出品人裕波邀请作为演讲嘉宾,讲了富途在 web 前端组件化方面的一些实践经验。
不过,本文的重点还是想以听会者的角度来讲一讲本次参会的一些感想和收获。
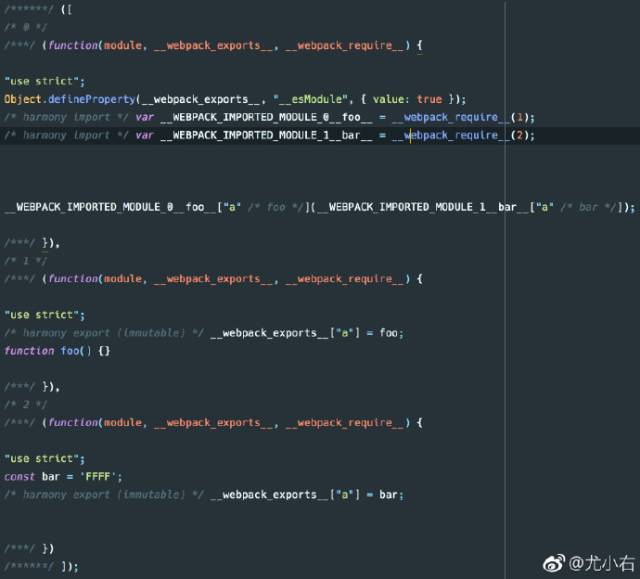
webpack 3来了
2017年6月20日

【问答】别跟我谈理想 我的理想是不上班
2017年6月14日
“工作倦怠期,不想上班怎么办?”
很好的问题,好到我好几天都不知道要怎么回答这个问题。
引子
想起一个段子,我把它写到了本文标题上,叫“别跟我谈理想,我的理想是不上班。”
这个段子在网上引起了相当多的共鸣,可见不想上班并不是一个个案,而是普遍存在的心态。既然如此普遍,为什么还会有“怎么办”这样一问。按照时下流行的文风(多年以前,叫“一秒毁掉小清新”,现在不知道叫啥),这个问题的标准答案应该是“既然不想上班那就不上。”
好了,全文结束,谢谢大家。
现实
咦,你还在看哦?那意思就是你对上面的答案并不满意喽?我想大部分人可能都会觉得这个答案完全就是在扯淡嘛。虽然我说不想上班,但是还是得上班,甚至还是得精神饱满地去上班:领导早,同事好,这个东东有前途,那个体验很重要!
如果你觉得你应该是需要好好上班的,只是想摆脱不想上班的状态。那说明在潜意识里,你并不认可不想上班这样一种心理。这也是我们这么多年所接受的教育带来的一种意识:劳动最光荣,人应该充满激情地投入劳动中,否则就是不对的,是没有前途的,是该被否定的。
【多图】北京行流水账
2017年6月11日

 TooBug
TooBug