疫情改变了什么
2022年8月30日

为博客添加Twitter卡片
2022年8月29日

使用脚本改进VSCode Markdown博客编写体验
2022年8月25日

关于代码风格
2022年8月19日
2016年的旧文,之前未发表,时隔6年后整理一下发出来。
如果从我写下第一行代码开始算的话,我写代码的历史大概已经超过20个年头了。这20多年里接触过各种各样的语言,也接触过各种各样的代码风格。当然也见证了很多代码风格引起的撕逼大战。
对于代码风格这种事情上的架,我一般不参与吵的,觉得是一件很无聊的事情。直到今天(2016年)打开微博看到几十条评论,有点蒙圈。
事情的起因是上周我在微博上发了一个条吐槽:
最近面试好多人连12345这五行代码的执行顺序都讲不清楚。就算不知道5我也忍了,好多人连1234这四行代码是什么顺序跑的都搞不清楚。现在前端门槛低到这样的程度了么?(为了把它们排到第12345行上,刻意调整了代码格式,请轻拍。)
附上了一段代码:
for(var i=0;
i<3;
i++){
setTimeout(function(){
console.log(i)
},0)
}for(var i=0;
i<3;
i++){
setTimeout(function(){
console.log(i)
},0)
}然后今天收到了一堆吐槽:
- “花括号不换行,烧死”
- “等号两边不换行,烧死”
- “逗号右边没加空格,烧死”
在微博上也零碎地做了一些回复,不过还是觉得没有把想说的话说完,于是有了这篇。
2020总结
2021年3月13日
2020年的第一天是如何开始的已经完全没有任何印象了,现在来猜测一下,估计已经是快要开始进入回家过年的兴奋中了。然而这份兴奋还没来得及留下什么印象,就被突如其来的疫情冲散得无影无踪。
总而言之,一个复杂的新年开始来了。
1月23日,年二十九,武汉封城,随后湖北封省。就此开始没有走亲戚的过年,以及随后的居家办公。
于我而言,每天看着疫情数字和武汉的各种神奇操作,焦虑和揪心都少不了。但就个人而言,却并不觉得有很不幸。目睹了身边的亲戚,因为隔离不能重返工作岗位,一边心里无比焦急,一边还要顾及过年的氛围多少需要一些自我安慰。相比之下,我能不受影响地工作,公司继续保障每个月的收入,算幸运了。
这段日子不能说刻骨铭心,却也算得上印象深刻了。有吃有喝,还有点无所事事,能和家人在一起待这么久,也很好。
写代码是一件与确定性为伍的事情
2020年9月19日
我们所处的世界充满了各种各样的不确定性。但有一件事是不存在不确定性的,即写代码。
多年以前,在我刚入行不久的时候,有一位前辈和我说过“出现问题的时候,先怀疑是自己的原因,因为机器是不会出错的,错的永远是人。”这句话我记了很久,也时不时就会翻出来回想一番,也会冒出很多更细的想法:那机器不也是人造的?机器的程序不也是人写的?就一定是自己的原因,不能是别人的原因吗?但反复想了很多年,还是觉得这句话相当有道理,即使是别人的原因,那错的也是人而不是机器。
这其实就是写代码时的确定性,我们写的代码会被怎么运行,是非常确定的。即便它要依赖更多的底层软硬件机制,但仍然是确定的,只是找出这个确定性的过程更加复杂而已。
一个例子
如果你看不懂例子,跳过就好。
背景
项目中需要上传下载文件,使用的是某云服务的存储服务。在下载的部分,为了方便,使用Node.js封装了一个下载方法,返回一个Stream,而这个Stream本质上是由http请求库request.js请求后返回的。最后由koa框架返回这个Stream给浏览器。
请求下载 -> 下载方法 -> request.js请求云服务 -> 返回Stream
代码大致如下:
router.get('/api/download-file', async (ctx) => {
ctx.body = Download.getPrivateStream(ctx.query.fileId);
});router.get('/api/download-file', async (ctx) => {
ctx.body = Download.getPrivateStream(ctx.query.fileId);
});然而,同样的代码,在不同的项目下,表现却大不一样,A项目访问图片时是直接在浏览器中显示图片,B项目访问同样的图片却变成了下载。调试工具一查看,发现它们有不一样的HTTP Header返回:
- A项目
Content-Type: image/png - B项目
Content-Type: application/octet-stream
七月的风 八月的雨 还有九月的碎碎念
2020年9月16日
七八月,又是一年新朋友从校园走入职场的季节,也是又一年职场困惑季的开始。
加班与内卷
在996被全民声讨之后,“奋斗逼”又成为了被声讨的对象。然而很多人声音很大,却未看明白背后的关系。
去过台湾的话,会发现台湾的朋友很敬业,在自己的岗位上怡然自得,初看非常羡慕。回来细想,这种怡然自得背后却是“看不到希望”的另一种表达。人活世上,是需要希望的。于有的人而言,努力工作升职加薪便是希望,于另一些人而言,不再相信努力工作可以升职加薪,于是觉得职场不是一个有希望的地方。
《肖申克的救赎》是IMDB评分排名第一的电影,也是我最喜爱的电影之一。这部影片在我看来就是在讲希望。有希望就有可能,而一旦失去希望,即便你逃离了高墙大院,仍然会被自己困住。
生活有意思的地方就在于,你可以选择相信,也可以选择不相信。有选择便是这个时代最大的幸运。我看到很多年轻朋友心中仍然有梦想、眼里仍然有星光。
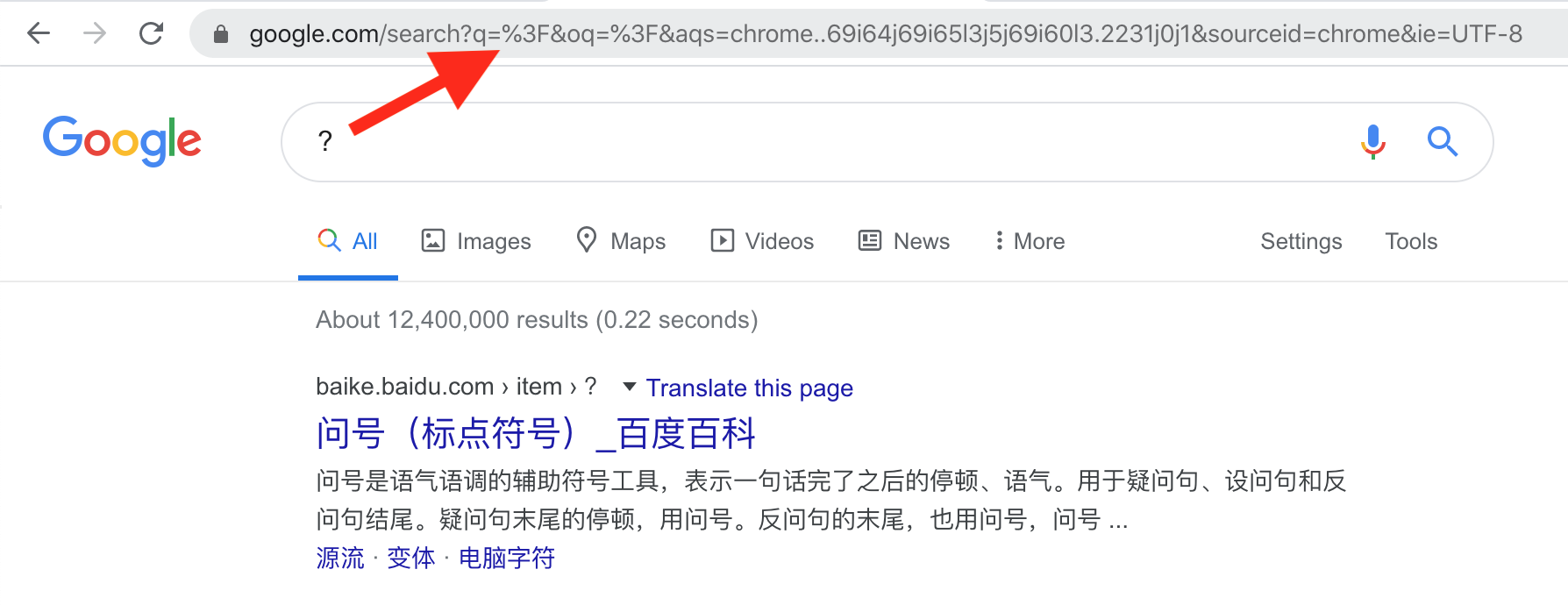
Urlencode踩坑日记
2020年3月31日

【问答】为什么前端越来越复杂?Node.js有什么作用?
2020年3月18日
本文来自知乎问题:为什么要把前端搞的这么复杂,UI 组件不是很好用吗, 难道就是为了推广 nodejs 和 npm 吗?
这个题目中有无数槽点:
画个界面只要快就好了吗?JS类库能帮你解决渲染慢的问题?类库和组件能帮你解决所有的兼容问题?不需要高并发所以就不需要架构?
这里的每一条都值得展开来反驳,但鉴于题主的主要疑问不在这里,就不跑题。
这个问题的核心,抽取一下就是两个:
- 为什么前端越来越复杂了
- Node.js在前端开发中是干什么的
为什么微信的登录一定需要手机
2020年2月24日
来自知乎的问题,原地址https://www.zhihu.com/question/270040312/answer/1034679430。
先说结论:微信是一个移动端通讯工具,再通俗一点,它就是一个手机软件。至于电脑版什么的,就是随手一做,如果威胁到手机版的地位,关掉都不会有人心疼的。
知乎确实迎来新一辈的朋友了,似乎已经没有多少人知道微信诞生的背景,也没有人在乎背后的逻辑了。微信在知乎上的口碑也从一开始的神作,变成了最被唾弃的软件。
先问几个问题:
- 微信10亿左右的月活用户(最近没翻财报,但大约是这个数字,量级不会错),你们猜有没有1亿人使用PC微信?
- 为什么你一边骂着微信,一边却离不开微信?
使用Rebase操作抹去Git仓库中的敏感信息
2019年11月29日

Sequelize的一些小技巧
2019年11月10日
Sequelize.js是一个用于Node.js的数据库ORM库,支持Postgres、MySQL/MariaDB、SQLite、SQL Server等引擎。
本文记录一些团队在使用Sequelize过程中积累的经验教训。
介绍
ORM即Object Relational Mapping,中文叫“对象关系映射”。简单地说就是可以将数据库的各种对象(表、字段)及关系映射为程序语言的对象和关系,从而使开发者不需要直接操作数据库,转而操作对象即可。
例如,将表user映射为模型User后,从数据库中查询id为1的用户就可以直接调用findOne()方法:
const user = await User.findOne({
where: {
id: 1
}
});const user = await User.findOne({
where: {
id: 1
}
});这样做会带来几个明显的好处:
- 降低开发难度:ORM都有完善的文档,几乎所有的操作只需要按文档调用指定方法即可,不需要自己拼接SQL
- 提升安全性:ORM会处理好SQL注入问题,不需要开发者关注
- 降低封装复杂度:公共逻辑可以基于ORM封装,非常方便
下文不区分“模型”和“Model”,均指Sequelize中与数据表对应的数据模型。
 TooBug
TooBug